Выбор размера
Внимательно относитесь к указанию необходимых размеров одежды — носить одежду Вам.Вся форма из комплекта ВКПО (ВКБО), имеет помимо размера, ростовки. Например, запись 50/4 означает 50 размер и 4 рост. Некоторые вещи, как термобельё, имеют сдвоенный размер или ростовку, которые записываются как 48-50/3-4
Градация одежды по росту составляет 158, 164, 170, 176, 182, 188, 194, 200 см. Поэтому округляйте рост нужных Вам костюмов до указанных. Если превышение составляет 1-2 см, возможно округление в меньшую сторону (например, при росте 190 см Вы выбираете рост костюма 188 см). В случае превышения на 3 см округление желательно делать в сторону большего размера (например, выбираете рост костюма 194 см при вашем росте 191 см).
Если указанные Вами ростовые размеры отличаются от 170, 176, 182, 188, 194, 200 см округление будет произведено в сторону большего размера.
Градация одежды по размерам составляет 46, 48, 50, 52, 54, 56, 58, 60, 62, 64.
Костюмы конструктивно уже имеют некоторый запас для ношения дополнительных слоев одежды. Однако если Вы планируете ношение большого количества слоев дополнительной одежды (под костюм), желательно подумать об увеличении заказываемого размера (в этом случае дополнительную информацию можно получить при размещении заказов, размеры одежды соответствуют Российским ГОСТам).
Однако если Вы планируете ношение большого количества слоев дополнительной одежды (под костюм), желательно подумать об увеличении заказываемого размера (в этом случае дополнительную информацию можно получить при размещении заказов, размеры одежды соответствуют Российским ГОСТам).
Ростовки формы ВКПО
Размеры формы ВКПО соответствуют обычным российским размерам, а вот ростовки, для многих людей, могут быть чем то новым. В этой таблице дана расшифровка значений ростов.
Для сдвоенных размеров можно использовать эту таблицу
Размеры формы ВКПО
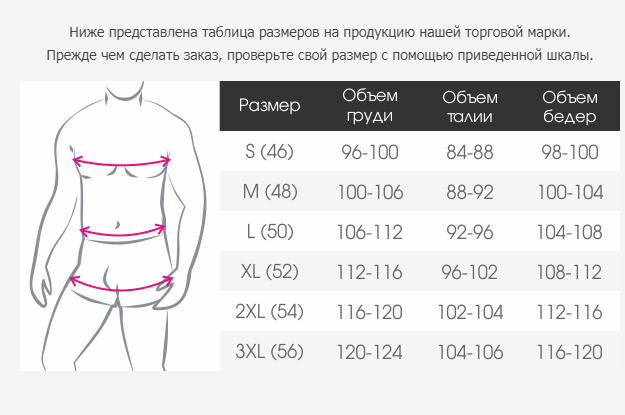
Измерения:
Обхват груди – измеряется на легком вдохе, по самым выступающим точкам груди, в самой широкой её части
Обхват талии – измеряется по линии пояса, талии. Старайтесь держаться без напряжения, в максимально естественном состоянии.
Обхват бедер – измеряется примерно на 15 – 20 см ниже линии талии, в самой широкой их части. Ноги при этом следует держать вместе.
Ноги при этом следует держать вместе.
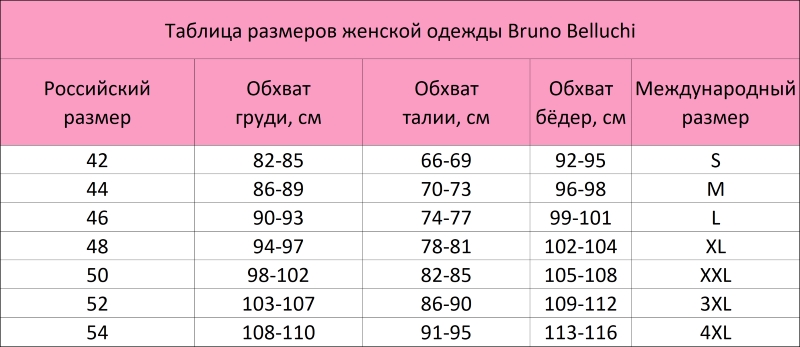
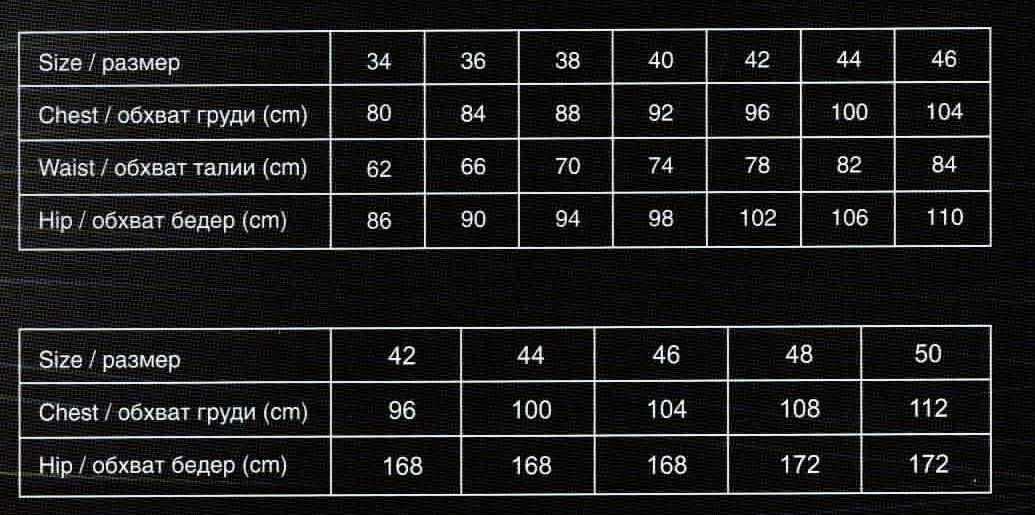
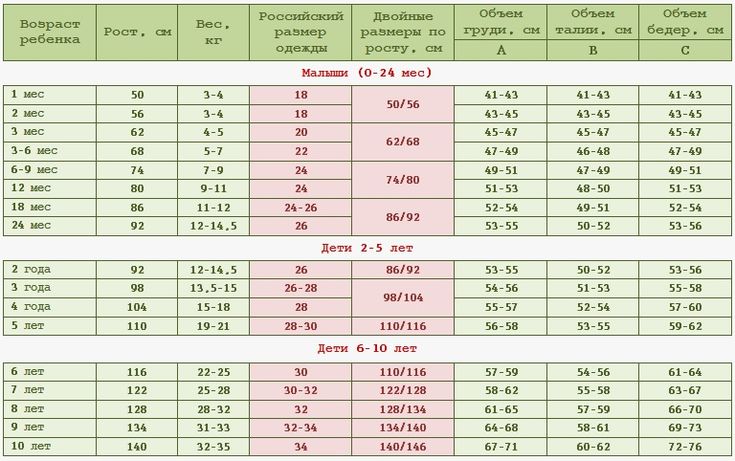
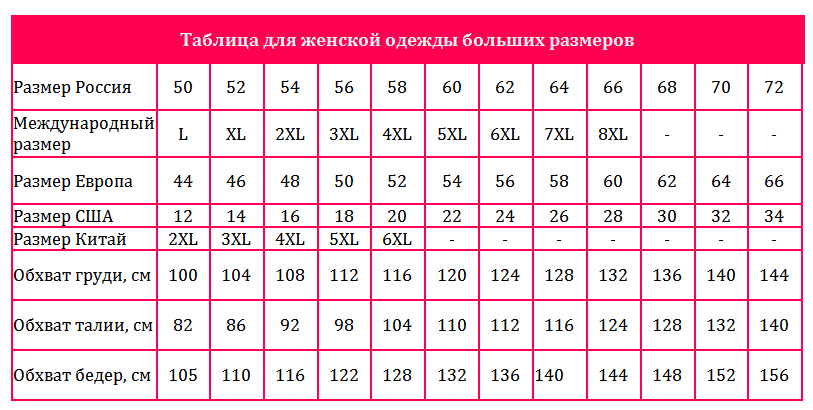
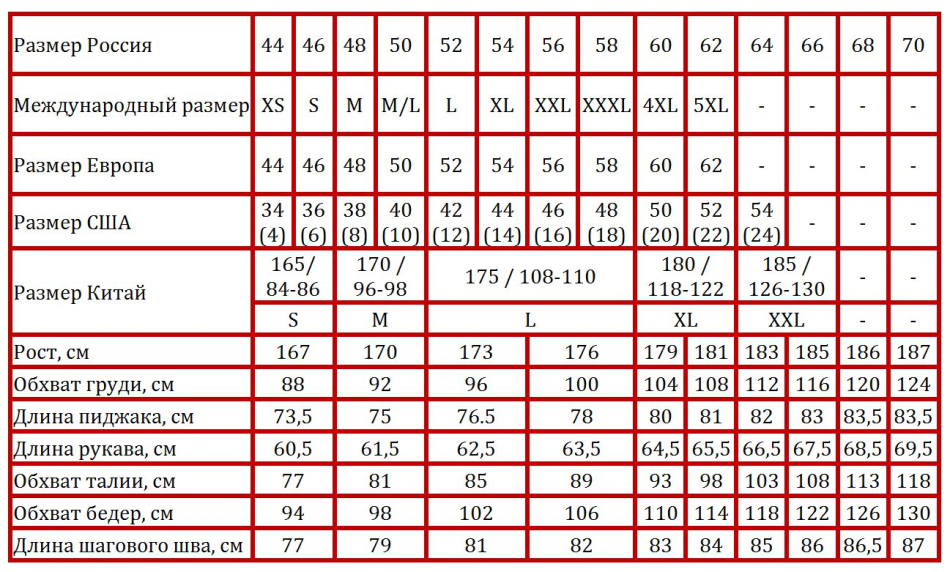
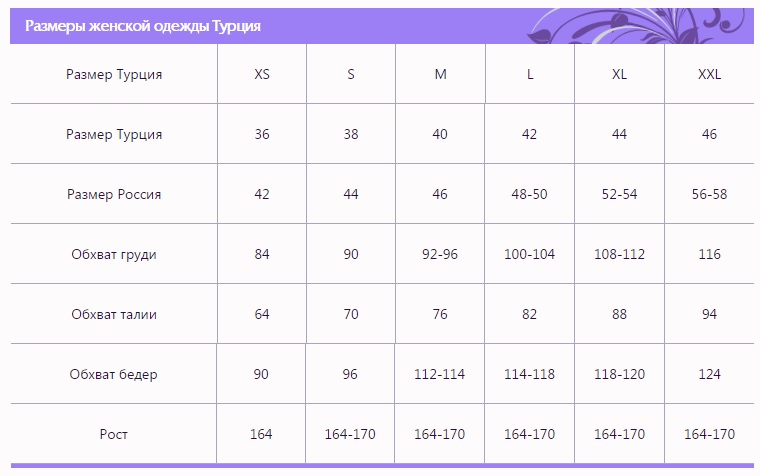
При выборе размера формы ВКПО, в первую очередь следует пользоваться информацией об обычных российских размерах одежды, которую Вы носите. Если такой информации нет, то можно воспользоваться таблицей размеров приведённой ниже.
В таблице даны измерения в сантиметрах на каждый размер одежды. В чёрных столбиках указывается точное, эталонное соответствие. А в белых, примерный диапазон в который укладывается Ваш размер.
Например, Ваша грудь 104 см, это значит, что Вам подходит 52 размер.
Если Ваша грудь 103 см, то используя значение из следующего столбика «примерный диапазон» мы можем понять что нам нужен 52р
Используя значения из столбика «примерный диапазон» следует помнить что их верхнее значение берётся примерно на 2 см больше эталонного. Это означает, что в случае если Ваша грудь 102 см, по столбику «примерный диапазон» получается 50 размер. В данном случае он будет сидеть достаточно плотно, и начиная с 103 см лучше всего выбирать 54 размер.
В данном случае он будет сидеть достаточно плотно, и начиная с 103 см лучше всего выбирать 54 размер.
При покупке формы следует брать весь костюм, исходя из самого большого измеренного размера. Например, Ваша грудь 104см, это 52 размер, но талия 90см, а бедра 102см, что соответствует 50 размеру. Это означает, что Вы должны выбрать весь комплект 52 размера.
Мы собрали все вещи из комплекта ВКПО здесь
В некоторых случаях, например у термобелья из комплекта ВКПО, используются сдвоенные размеры. Однако всегда надо помнить, что термобельё должно плотно обтягивать тело, и в данном случае, лучше выбирать размер исходя из этого принципа
Размеры обуви ВКПО
Летние и демисезонные уставные берцы точно соответствуют обычным российским размерам. Однако зимние берцы, от любых производителей (БТК, Фарадей, АО Военторг) следует заказывать на размер больше, так как они маломерят.
Например Вы носите летние берцы 44 размера, зимние уставные берцы нужны 45 размера.
Размеры головных уборов ВКПО
Для того что бы правильно выбрать шапку или фуражку из комплекта ВКПО, следует измерить длину окружности головы над ушами, как показано на рисунке.
Размеры головных уборов ВКПО соответствуют результатам Ваших измерений. Например Вы измерили 56, значит Вам подходит кепка 56 размера.
Размеры ремней ВКПО
Размеры ремней ВКПО подбираются по таблице
Размеры перчаток
Измеряются по обхвату ладони без большого пальца, как показано на картинке. Если охват ладони 20 см, то Вам подходят перчатки с размером 18 – 22, который означает диапазон от 18 см до 22 см
Для определения размера перчаток необходимо измерить обхват ладони, выше «косточек», но при этом не обхватывая большой палец
Изменение размеров в CSS — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем.
Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (Введение в CSS.) |
|---|---|
| Цель: | Изучить различные способы задания размеров объектов в CSS. |
Элементы HTML имеют размеры по умолчанию, заданные до того, как на них повлияет какое-либо правило CSS. Простой пример — изображение. Изображение имеет ширину и высоту, определенные в файле изображения. Этот размер называется — внутренний размер, он исходит из самого изображения.
Если вы разместите изображение на странице и не измените его высоту и ширину, используя атрибуты тега <img> или CSS, оно будет отображаться с использованием этого внутреннего размера. В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
С другой стороны, пустой <div> в свой HTML-код без содержимого, а затем установите для него рамку, как мы это делали с изображением, вы увидите линию на странице. Это схлопнувшиеся границы элемента — содержимое, которое могло бы удерживать ее в открытом состоянии, отсутствует. В нашем примере ниже эта граница растягивается на всю ширину контейнера, потому что это элемент блочный, поведение которого должно быть вам знакомо. У него нет высоты, потому что нет содержимого.
В приведенном выше примере попробуйте добавить текст внутри пустого элемента. Этот текст теперь становится охваченным границами, потому что высота элемента определяется содержимым. Следовательно, размер этого 
Конечно, мы можем задать элементам нашей страницы определенный размер. Размер, который присваивается элементу (содержимое, которого затем должно соответствовать этому размеру), называется внешним размером. Возьмите наш <div> из примера выше и установите ему специальные значения width и height и теперь он будет иметь эти размеры, независимо от того, какого размера содержимое в него помещается. Как мы узнали в нашем предыдущем уроке о переполнении, заданная высота блока может вызвать переполнение содержимого, если размер содержимого больше, чем внутреннее пространство элемента.
Из-за этой проблемы перекрытия, жестко задавать высоту элементов с помощью длины или процентного соотношения — это то, что нужно делать с большой осторожностью.
Использование процентного соотношения
Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке, посвященном значениям и единицам, они часто могут использоваться как взаимозаменяемые с длиной. При использовании процентов вы должны знать, от чего этот процент рассчитывается. В случае блока внутри другого блока, если вы зададите дочернему блоку процентную ширину, это будет процент от ширины родительского контейнера.
При использовании процентов вы должны знать, от чего этот процент рассчитывается. В случае блока внутри другого блока, если вы зададите дочернему блоку процентную ширину, это будет процент от ширины родительского контейнера.
Это потому, что проценты рассчитываются в зависимости от размера содержащего элемент блока. Если процентное соотношение не применяется, наш <div> будет занимать 100% доступного пространства, так как это элемент блочного типа. Если мы зададим ему ширину в процентах, он займет процент от пространства, которое он обычно заполняет.
Margins и paddings в процентах
Если вы установите margins и padding в процентах, вы можете заметить странное поведение. В приведенном ниже примере у нас есть блок. Мы присвоили внутреннему блоку margin 10% и padding 10%. Padding и margin сверху и снизу имеют тот же размер, что и margins слева и справа.
Например, вы можете ожидать, что процентное значение верхнего и нижнего margins будет в процентах от высоты элемента, а процентное левое и правое margins — в процентах от ширины элемента. Тем не менее, это не так!
Тем не менее, это не так!
При использовании margins и padding, заданных в процентах, значение рассчитывается на основе inline размера блока — следовательно, ширины при работе с горизонтальным языком. В нашем примере все поля и отступы составляют 10% width. Это означает, что вы будете иметь margins и padding одинакового размера по всему полю. Этот факт стоит запомнить, если вы действительно пользуетесь процентами.
Помимо возможности установить фиксированный размер, мы можем использовать CSS чтобы задать элементу минимальный или максимальный размер. Если у вас есть блок, который может содержать разное количество содержимого, и вы хотите, чтобы он всегда был определенной минимальной высоты, вы можете установить для него свойство min-height. Блок всегда будет минимальной заданной высоты, пока содержимого не станет больше, чем места в блоке.
В приведенном ниже примере вы можете увидеть два блока, обоим задали минимальную высоту в 150 пикселей.
Это очень полезно при работе с переменным объемом контента, избегая при этом переполнения.
Часто max-width применяют для уменьшения масштаба изображений, если недостаточно места для их отображения.
Например, если бы вы установили width: 100% для изображения, а его внутренняя ширина была меньше, чем его контейнер, изображение было бы вынуждено растягиваться и становиться больше, в результате чего оно выглядело бы пикселизированным.
Если бы вы вместо этого применили max-width: 100%, и внутренняя ширина изображения была бы меньше, чем его контейнер, изображение не будет принудительно растягиваться и становиться больше, что предотвращает пикселизацию.
В приведенном ниже примере мы использовали одно и то же изображение трижды. Первому изображению было задано width: 100% и оно находится в контейнере, который больше его ширины, поэтому он растягивается до ширины контейнера. Второму изображению задано
Второму изображению задано max-width: 100%, изображение достигло 100% своей ширины не растягивается, чтобы заполнить контейнер. Третье поле снова содержит то же изображение, также с
Этот метод используется для создания отзывчивых изображений, чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако вам не следует использовать эту технику для загрузки действительно больших изображений с последующим их уменьшением в браузере. Изображения должны иметь соответствующий размер, чтобы быть не больше, чем они должны быть для самого большого размера, отображаемого в дизайне. Загрузка слишком больших изображений замедлит работу вашего сайта и может стоить пользователям больше денег, если они используют лимитированное соединение.
Примечание: Узнайте больше о методах создания адаптивных изображений.
Вьюпо́рт — это видимая область вашей страницы в браузере, который вы используете для просмотра сайта. В CSS у нас есть единицы измерения, которые относятся к размеру вьюпорта —
В CSS у нас есть единицы измерения, которые относятся к размеру вьюпорта — vw единицы ширины вьюпорта и vh высоты вьюпорта. Используя эти единицы измерения, вы можете изменять размер чего-либо относительно вьюпорта пользователя.
1vh равен 1% от высоты вьюпорта и A, которой присвоено значение font-size 10vh.
Если вы измените величину vh и vw — это изменит размер блока или шрифт; изменение размера вьюпорта также изменит их размеры, поскольку они имеют размер заданный относительно вьюпорта. Чтобы увидеть изменение примера при изменении размера вьюпорта, вам нужно будет загрузить пример в новое окно браузера, размер которого можно изменить (поскольку встроенное приложение <iframe>, содержащее показанный выше пример, является его окном просмотра).
Размеры объектов задаваемые в соответствии с вьюпортом могут быть полезны в ваших проектах. Например, если вы хотите, чтобы основная секция отображалась перед остальным контентом, установите для этой части страницы высоту 100vh, это приведет к выталкиванию остального контента ниже видимой области, что означает, что он появится только после того, как страницу прокрутят вниз.
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: задание размеров
Этот урок дал вам краткое изложение некоторых ключевых проблем, с которыми вы можете столкнуться при определении размеров объектов в Интернете. Когда вы перейдете к CSS раскладке, изменение размеров станет очень важным для освоения различных методов раскладки, поэтому перед тем, как двигаться дальше, стоит разобраться в концепциях.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель(The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Размеры в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: , by MDN contributors
Калькулятор расстояния до размера телевизора и наука
Чем больше и ближе, тем лучше, когда речь идет о выборе идеального телевизора для вашей комнаты. Размер не только влияет на цену телевизора, но и оказывает огромное влияние на воспринимаемое качество изображения. Воспользуйтесь нашим калькулятором размера и расстояния, чтобы узнать, какой размер телевизора вам следует приобрести, исходя из того, как далеко вы будете сидеть от экрана.
Воспользуйтесь нашим калькулятором размера и расстояния, чтобы узнать, какой размер телевизора вам следует приобрести, исходя из того, как далеко вы будете сидеть от экрана.
Наука, лежащая в основе нашего калькулятора размера телевизора и расстояния до него
При определении наилучшего расстояния просмотра многое зависит от нескольких критериев, которые вы можете использовать. Помимо размера, такие вещи, как разрешение и даже сила вашего зрения, могут повлиять на то, как вы видите экран. Поскольку зрение у всех разное, это не столько точная наука, сколько общее руководство, основанное на научных принципах зрения и разрешения.
Поле зрения
Телевидение, заполняющее 20 градусов поля зрения
Телевидение, заполняющее 30 градусов поля зрения
Поскольку в настоящее время используются почти исключительно разрешения 4k (Ultra HD), требуется очень большой телевизор, с которого можно смотреть очень близко, чтобы увидеть недостатки, связанные с разрешением. Благодаря этому вы можете сидеть ближе к телевизору, чем при более низком разрешении, и получать более захватывающий опыт. Думайте об этом как о кинотеатре: чем больше телевизор заполняет ваше поле зрения, тем более захватывающим он будет казаться.
Благодаря этому вы можете сидеть ближе к телевизору, чем при более низком разрешении, и получать более захватывающий опыт. Думайте об этом как о кинотеатре: чем больше телевизор заполняет ваше поле зрения, тем более захватывающим он будет казаться.
Это не значит, что вы должны сидеть в футе от телевизора. Наличие максимально большого экрана не всегда идеально. Зрительная система человека имеет общее горизонтальное поле зрения около 200 градусов, хотя часть этого поля приходится на периферическое зрение. Несмотря на то, что имеет смысл приобретать как можно больший телевизор для просмотра фильмов, не весь контент предназначен для заполнения всего поля зрения. Это становится очень очевидным, если вы пытаетесь смотреть спортивные соревнования с близкого расстояния, зацикливаясь на одной части экрана, которая быстро начинает вызывать тошноту.
Общество инженеров кино и телевидения рекомендует сидеть на расстоянии, при котором экран заполняет не менее 30 ° поля вашего зрения для хорошего восприятия.
Для использования поля зрения в театральном стиле необходимо сесть немного ближе
В целом это хороший совет, но людям, которые используют свои телевизоры в основном для просмотра фильмов, может быть полезно сесть немного ближе, чтобы получить больше театрального впечатления. «Эталонное» положение SMPTE для кинотеатров и рекомендация THX составляет около 40°. Тем не менее, минимальный угол обзора хорошо подходит для большинства применений, и сидеть на расстоянии, при котором экран заполняет 30° горизонтального поля зрения, должно быть комфортно для большинства людей.
Стоит также отметить, что этот угол предполагает, что один человек смотрит телевизор прямо на уровне глаз. Не все установки в гостиной точно соответствуют этим условиям, поэтому лучше использовать это только в качестве рекомендации. Узнайте больше об углах обзора.
Приведенный выше инструмент для измерения размеров и расстояний основан на рекомендации 30°, которая подходит для смешанного использования, но здесь вы можете найти расстояния для различных размеров под углом 40°. Узнайте больше о поле зрения человека.
Узнайте больше о поле зрения человека.
| Размер экрана | Рекомендуемое расстояние для смешанного использования (30°) | Рекомендуемое расстояние до кинотеатра (40°) |
| 25 дюймов | 3,4 фута (1,04 м) | 2,5 фута (0,77 м) |
| 30 дюймов | 4,1 фута (1,24 м) | 3 фута (0,92 м) |
| 35 дюймов | 4,8 фута (1,45 м) | 3,5 фута (1,07 м) |
| 40 дюймов | 5,5 футов (1,66 м) | 4 фута (1,22 м) |
| 45 дюймов | 6,1 фута (1,86 м) | 4,5 фута (1,37 м) |
| 50 дюймов | 6,8 футов (2,06 м) | 5 футов (1,53 м) |
| 55 дюймов | 7,5 футов (2,28 м) | 5,5 футов (1,68 м) |
| 60 дюймов | 8,2 фута (2,48 м) | 6 футов (1,83 м) |
| 65 дюймов | 8,9 футов (2,69 м) | 6,5 футов (1,98 м) |
| 70″ | 9,5 футов (2,9 м) | 7 футов (2,13 м) |
| 75 дюймов | 10,2 фута (3,1 м) | 7,5 футов (2,29 м) |
| 80 дюймов | 10,9 футов (3,31 м) | 8 футов (2,44 м) |
| 85 дюймов | 11,6 футов (3,52 м) | 8,5 футов (2,59 м) |
Угловое разрешение
Чем ближе вы находитесь, тем ниже воспринимаемая вами плотность пикселей
Угловое разрешение – это точка, в которой глаз может «разрешить» или различить отдельные детали изображения. Эксперты предполагают, что человек со зрением 20/20 (или 6/6 в метрической системе) может различать детали, отличающиеся на 1/60 градуса. Наша способность различать детали определяется не только остротой зрения, но и расстоянием. На определенном расстоянии, в зависимости от вашего зрения, ваши глаза не смогут различить каждую деталь. Таким образом, если вы сядете слишком далеко, ваши глаза не смогут разрешить изображение, но если вы сядете слишком близко, это изображение будет выглядеть пиксельным. Для более низких разрешений вам нужно сидеть немного дальше, чем желательно, чтобы не замечать пиксели, в то время как разрешения 4k и выше дают вам больше свободы.
Эксперты предполагают, что человек со зрением 20/20 (или 6/6 в метрической системе) может различать детали, отличающиеся на 1/60 градуса. Наша способность различать детали определяется не только остротой зрения, но и расстоянием. На определенном расстоянии, в зависимости от вашего зрения, ваши глаза не смогут различить каждую деталь. Таким образом, если вы сядете слишком далеко, ваши глаза не смогут разрешить изображение, но если вы сядете слишком близко, это изображение будет выглядеть пиксельным. Для более низких разрешений вам нужно сидеть немного дальше, чем желательно, чтобы не замечать пиксели, в то время как разрешения 4k и выше дают вам больше свободы.
Например, если вы сидите рядом с телевизором с разрешением 1080p, это может выглядеть почти так же, как если бы вы смотрели через сетчатую дверь, потому что вы можете видеть отдельные пиксели, даже если воспроизводится высококачественный фильм HD с разрешением 1080p. Увеличение расстояния до телевизора также увеличивает плотность деталей, обеспечивая лучшее изображение. Поскольку 4k-телевизоры имеют такую большую плотность пикселей, эта проблема возникает гораздо сложнее. Вы должны быть достаточно близко к довольно большому телевизору, чтобы пиксели заметно отвлекали внимание.
Поскольку 4k-телевизоры имеют такую большую плотность пикселей, эта проблема возникает гораздо сложнее. Вы должны быть достаточно близко к довольно большому телевизору, чтобы пиксели заметно отвлекали внимание.
С телевизорами 8k эта плотность увеличивается еще больше, из-за чего становится еще труднее заметить недостатки разрешения, если только вы не сидите очень близко. Однако это также снижает точку, в которой воспринимаемая разница в качестве изображения становится заметной. Поскольку при разрешении 8k пиксели более плотно упакованы, вам нужно сидеть ближе, чтобы действительно рассмотреть эти детали. По этой причине — помимо контента — 8k действительно имеет смысл, только если вам нужен действительно большой экран и вы планируете сидеть рядом с ним. Узнайте больше о разнице между 4k и 8k.
Тем не менее, зрение у всех немного отличается, и большинство современных телевизоров поддерживают как минимум 4K, поэтому острота зрения — не лучший способ определить правильное расстояние. Вместо этого его следует использовать, чтобы определить, насколько близко вы можете сидеть к телевизору, не нарушая его ограничения разрешения.
Вместо этого его следует использовать, чтобы определить, насколько близко вы можете сидеть к телевизору, не нарушая его ограничения разрешения.
Как вы интерпретируете график?
На этой диаграмме показана точка, в которой повышение разрешения становится оправданным в зависимости от размера и расстояния до телевизора. Каждая линия представляет собой оптимальное расстояние просмотра для каждого разрешения, но любой телевизор, попадающий в диапазон этого цвета, сможет заметить разницу в качестве изображения. Так, например, если у вас есть 65-дюймовый телевизор, расстояние просмотра, на котором глаз может фактически обрабатывать детали контента 4k, составляет около 4 футов. Однако любого расстояния от 4 до 8,5 футов будет достаточно, чтобы оценить разницу между 4k и 1080p на 65-дюймовом телевизоре. Зайдите слишком далеко, и изображение будет выглядеть идентично 1080p HD.
Диаграмма предполагает, что в определенный момент 4k UHD может не стоить обновления — например, если вы сидите на расстоянии более 7 футов и у вас есть 55-дюймовый телевизор. На самом деле, эта диаграмма — всего лишь руководство , а поскольку телевизоры с разрешением 4K стали стандартом, вопрос о том, стоит оно того или нет, остается спорным. Хотя в какой-то момент ваши глаза могут не заметить разницу, ваш следующий телевизор, скорее всего, будет с разрешением 4K. Телевизор в любом случае. Зная оптимальное расстояние просмотра для разрешения, вы можете определить обстановку в гостиной, которая в полной мере использует разрешение вашего телевизора, но поскольку угловое разрешение почти не является проблемой для контента UHD, мы рекомендуем использовать наш калькулятор на вверху страницы, который основан на оптимальном поле зрения.
На самом деле, эта диаграмма — всего лишь руководство , а поскольку телевизоры с разрешением 4K стали стандартом, вопрос о том, стоит оно того или нет, остается спорным. Хотя в какой-то момент ваши глаза могут не заметить разницу, ваш следующий телевизор, скорее всего, будет с разрешением 4K. Телевизор в любом случае. Зная оптимальное расстояние просмотра для разрешения, вы можете определить обстановку в гостиной, которая в полной мере использует разрешение вашего телевизора, но поскольку угловое разрешение почти не является проблемой для контента UHD, мы рекомендуем использовать наш калькулятор на вверху страницы, который основан на оптимальном поле зрения.
Ознакомьтесь с нашими рекомендациями по выбору лучших 4K-телевизоров.
Артефакты сжатия
Есть еще вопрос сжатия. Даже если вы смотрите HD-контент, представленный в высоком разрешении, будут некоторые артефакты из-за алгоритма сжатия. Артефакты могут проявляться в различных формах, таких как шум, размытие или пикселизированное изображение (см. рисунок справа). Некоторые артефакты могут быть видны даже издалека, поэтому учтите, что приведенные выше цифры относятся к идеальным несжатым носителям. Цифры показывают минимальное расстояние, на котором вы начинаете терять преимущество в разрешении.
рисунок справа). Некоторые артефакты могут быть видны даже издалека, поэтому учтите, что приведенные выше цифры относятся к идеальным несжатым носителям. Цифры показывают минимальное расстояние, на котором вы начинаете терять преимущество в разрешении.
Бюджет
Возможно, вы думаете что-то вроде «Мой диван находится в 10 футах от моего телевизора, что, согласно таблице, означает, что мне нужен 75-дюймовый телевизор. Это безумие!» Это правда, что если вы хотите в полной мере использовать более высокие разрешения, это идеальный размер, который вам нужен. Тем не менее, это может быть невозможно для всех, что приводит нас к бюджету.
Цена телевизора обычно экспоненциально зависит от его размера. Однако размер — не единственный фактор, на него также влияют разрешение, тип панели и функции. Глядя на 65-дюймовые телевизоры, например, OLED, такой как LG CX OLED, неизбежно будет стоить больше, чем бюджетный светодиодный телевизор, такой как Hisense H8G, и оба они будут казаться совершенно дешевыми по сравнению с 8k-телевизором, таким как Samsung Q9. 00TS 8k QLED. Однако, к счастью, по мере совершенствования технологий и расширения доступности телевизоров с более высоким разрешением телевизоры большего размера стали более распространенными и, следовательно, более доступными. Не стесняйтесь сравнивать цены на лучшие телевизоры с диагональю 65 дюймов, лучшие телевизоры с диагональю от 70 до 75 дюймов и лучшие телевизоры с диагональю от 80 до 85 дюймов, чтобы действительно увидеть разницу, которую имеет размер.
00TS 8k QLED. Однако, к счастью, по мере совершенствования технологий и расширения доступности телевизоров с более высоким разрешением телевизоры большего размера стали более распространенными и, следовательно, более доступными. Не стесняйтесь сравнивать цены на лучшие телевизоры с диагональю 65 дюймов, лучшие телевизоры с диагональю от 70 до 75 дюймов и лучшие телевизоры с диагональю от 80 до 85 дюймов, чтобы действительно увидеть разницу, которую имеет размер.
Заключение
Мы рекомендуем угол обзора около 30 градусов для смешанного использования. В целом, мы также рекомендуем приобретать телевизор с разрешением 4k, поскольку становится все труднее найти телевизоры с более низким разрешением. Чтобы легко узнать, какой размер вам следует купить, вы можете разделить расстояние просмотра телевизора (в дюймах) на 1,6 (или использовать наш калькулятор размера телевизора выше), что примерно равно 30-градусному углу. Если лучший размер выходит за рамки вашего бюджета, просто купите самый большой телевизор, который вы можете себе позволить. В конце концов, это рекомендации, и, поскольку большинство современных телевизоров имеют разрешение 4K, вы не ошибетесь с размером, который вам подходит, тем более что качество изображения также во многом зависит от контента и условий просмотра. В идеале вы должны оптимизировать возможности своего телевизора, приобретя телевизор, достаточно большой, чтобы вы могли видеть все визуальные детали, которые может предложить 4k, но, в конечном счете, вы должны смотреть так, как вам удобнее, независимо от размера и расстояния. .
В конце концов, это рекомендации, и, поскольку большинство современных телевизоров имеют разрешение 4K, вы не ошибетесь с размером, который вам подходит, тем более что качество изображения также во многом зависит от контента и условий просмотра. В идеале вы должны оптимизировать возможности своего телевизора, приобретя телевизор, достаточно большой, чтобы вы могли видеть все визуальные детали, которые может предложить 4k, но, в конечном счете, вы должны смотреть так, как вам удобнее, независимо от размера и расстояния. .
Определение размера и значение — Merriam-Webster
1 из 5
сиз
1
а
: физическая величина, протяженность или объем : относительные или пропорциональные размеры
б
: относительная совокупная сумма или число
с
: значительные размеры : размер
2
: одна из серий градуированных мер, особенно промышленных изделий (например, одежды), условно обозначаемых цифрами или буквами
шляпа седьмого размера
3
: характер, качество или статус человека или вещи, особенно в отношении важности, относительных достоинств или соответствия потребностям
Попробуйте эту идею для размера.
4
: фактическое положение дел
Вот примерно такой размер.
5
диалектный британский : assize смысл 2a
— обычно используется во множественном числе
6
устарело : фиксированная порция еды или напитков
размер
2 из 5
переходный глагол
1
: сделать определенный размер : довести до нужного или подходящего размера
2
: упорядочивать, ранжировать или классифицировать по размеру или объему
непереходный глагол
: приравнивать по размеру или другим конкретным характеристикам или с размером
3 из 5
размер
размер
: размер
— обычно используется в комбинации
размер
4 из 5
ˈsīz
: любой из различных клейких материалов (таких как препараты клея, муки, лака или смолы), используемые для заполнения пор на поверхностях (например, бумаги, текстиля, кожи или гипса) или для нанесения цвета или металлический лист (для книжных краев или обложек)
размер
5 из 5
переходный глагол
: покрывать, придавать жесткость или глазировать с размером или как будто размером
Синонимы
Существительное (1)
- объем
- размер
- экстент
- величина
- мера
- измерение
- пропорция
Существительное (2)
- клей
- облигация
- цемент
- клей
Просмотреть все синонимы и антонимы в тезаурусе Среднеанглийское sise assize, от англо-французского, сокращение от assise — больше в assize
Существительное (2)
Среднеанглийский sise
Первое известное употребление
Существительное (1)
13 век, в значении, определенном в смысле 5
Глагол (1)
1609, в значении, определенном в переходном смысле 1
Прилагательное
1848, в значении, определенном выше
Существительное (2)
15 век, в значении, определенном выше
2 Глагол 2)
1667, в значении, определенном выше
Путешественник во времени
Первое известное использование размера было в 13 веке
Посмотреть другие слова из того же века сизарство
размер
размер блока
Посмотреть другие записи поблизости
Процитировать эту запись «Размер.
 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/size. По состоянию на 7 декабря 2022 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/size. По состоянию на 7 декабря 2022 г.Copy Citation
Kids Definition
size
1 из 5 существительное
ˈsīz
1
: физическая протяженность или объем
2
а
: размеры вещи
б
: относительная сумма или номер
3
: одна из серий мер, особенно промышленных изделий (например, одежды), обычно обозначаемых цифрами или буквами
размер
2 из 5 глагол
1
: сделать определенный размер
2
: для упорядочивания, ранжирования или классификации по размеру
3
: для формирования суждения о
— используется с до
проклейка до кандидатов
размер
3 из 5 прилагательное
сиз
сиз
: размер sense 1
средний размер
размер
4 из 5 существительное
ˈsīz
: клейкий материал (в виде препарата клея, муки или лака), используемый для заполнения пор на поверхности (например, гипса), в качестве элемента жесткости (например, ткани) или в качестве клей
размер
5 из 5 глагол
: для применения размера до
больше от Merriam-Webster на
РазмерNglish: Перевод Размер для носителей испанского языка
Британский английский: перевод размер для арабских динамиков
.
